テーブル(表)ブロックの基本的な使い方
ブロックエディターのテーブルブロック(表ブロック)の使い方を解説していきます。
以下の手順で表を作成することができます。
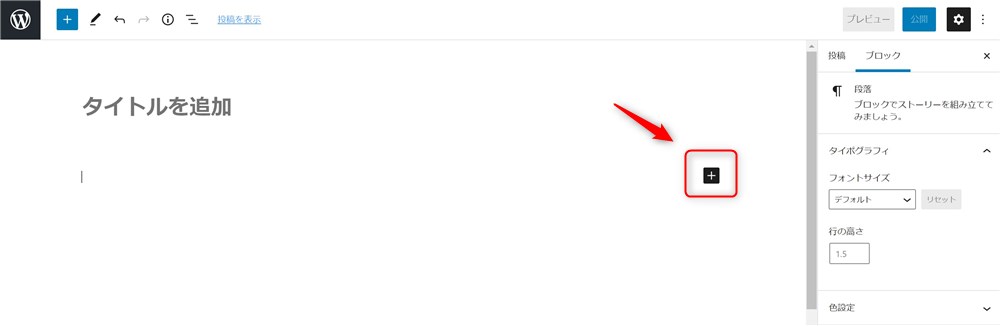
メインコンテンツエリアで+ボタンをクリック

「テーブル」を探してクリック

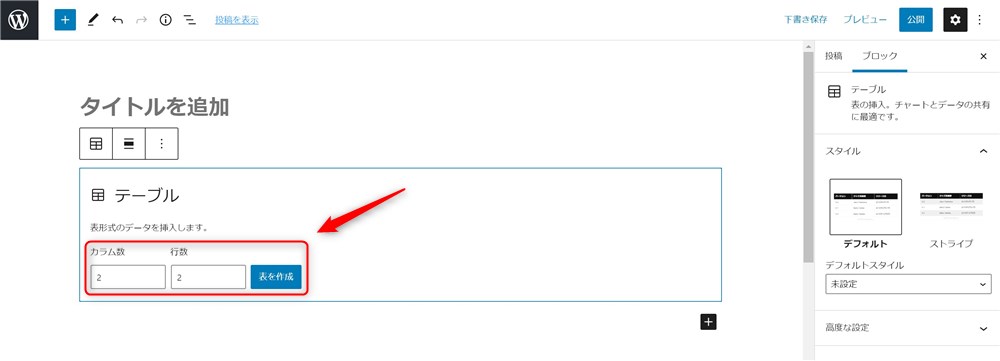
カラム数、行数を入力して「表を作成」ボタンをクリック
カラムは横方向、行は縦方向です。

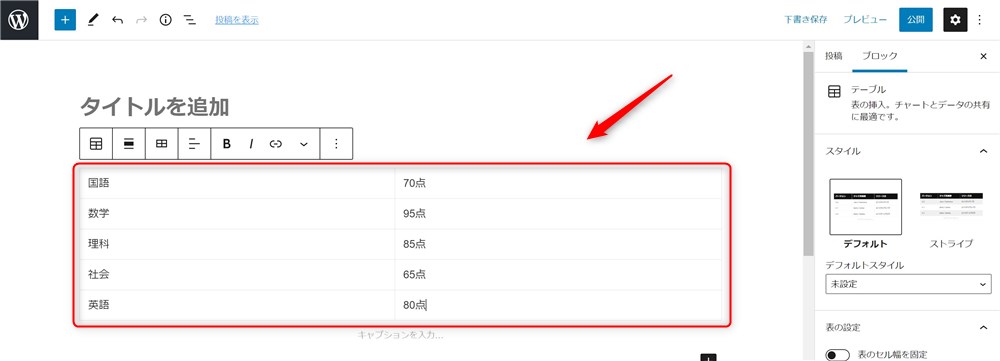
各セルの中に必要項目を入力

見出し行の設定や装飾の変更は後述します。
見出しの挿入はサイドバー「表の設定」から
サイドバー「表の設定」で表の要素を編集することができます。
設定できる内容は以下の3種類です。
- 表のセル幅の固定
- ヘッダーセクション
- フッターセクション

それぞれ紹介してきます。
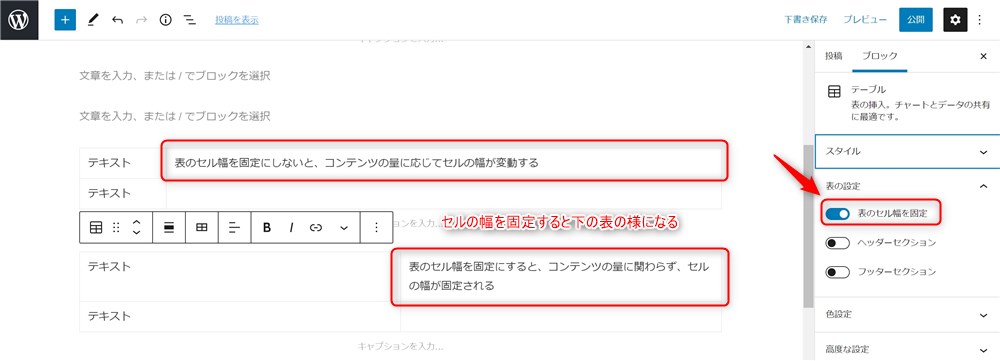
表のセル幅の固定
通常はセル内の文字数に合わせて、セルの幅が変動していきます。
文字数に関係なく、セルの幅を一定にしたい場合は、この項目にチェックをいれましょう。
テキストがセル幅に収まりきらない場合は、自動で改行されます。

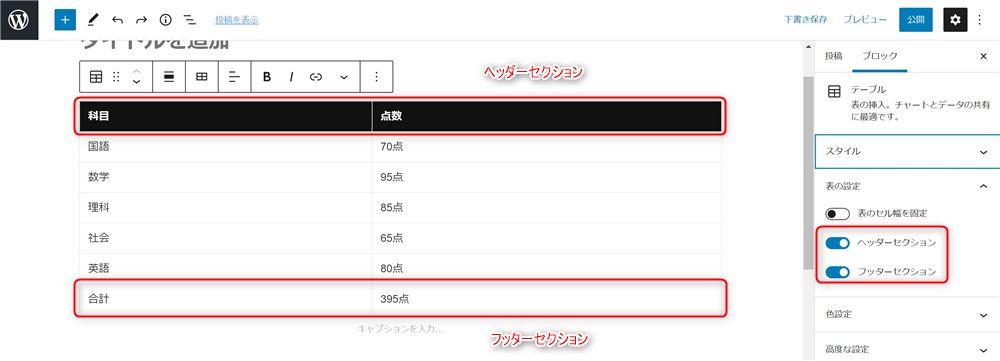
ヘッダーセクションとフッターセクション
表の1番上の行(ヘッダー)と下の行(フッター)が、他の行と違うスタイルになります。
例えば、表の項目名をヘッダーに、表の合計の数値をフッターに入力する。といった使い方ができます。

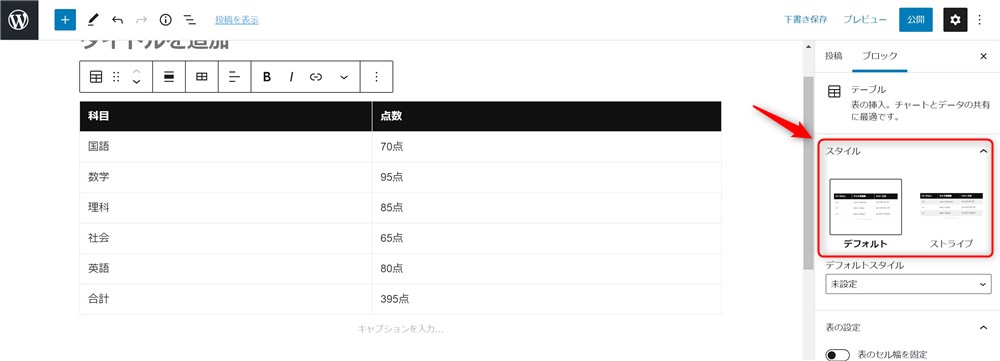
テーブルのスタイルは2種類から選択
WordPressのテーブルブロック標準の機能として、2種類のスタイルが準備されています。
- デフォルト
- ストライプ
サイドバーの「スタイル」から以下の2種類が選択できます。

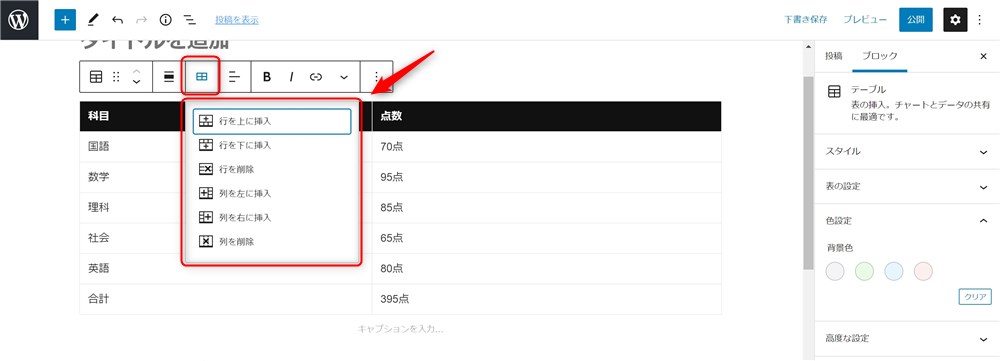
ブロックツールバーから行、列の追加や削除ができる
列や行の追加、削除はブロックツールバー「表を編集」から編集が可能です。

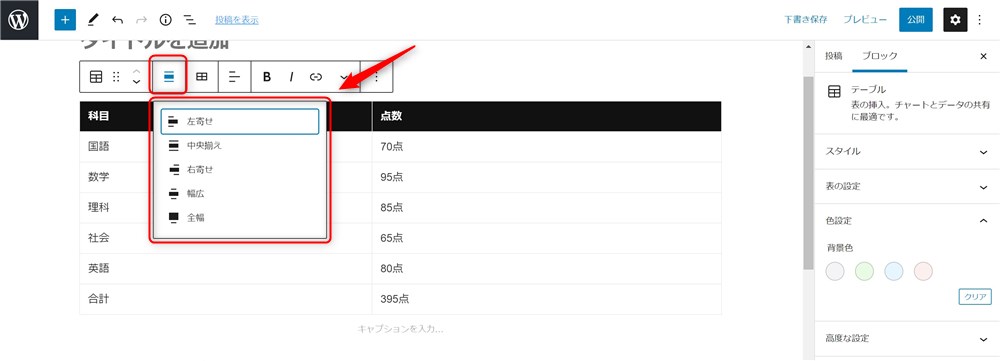
セル内のテキストの配置も「配置を変更」で設定できます。

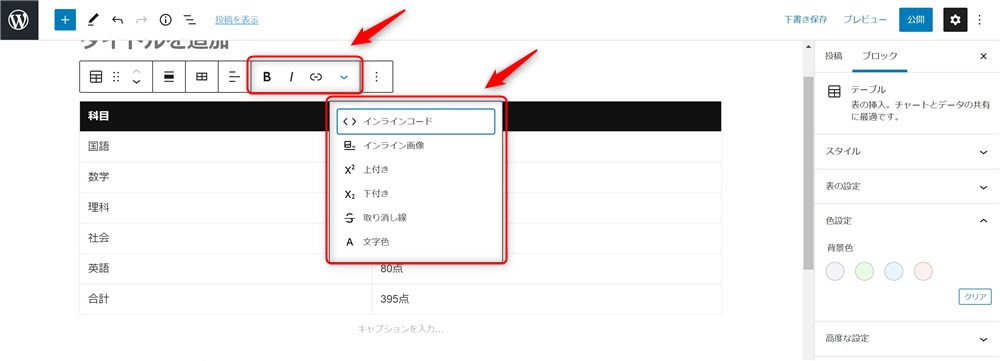
また、セル内のテキストには一通りの装飾が可能です。
「インライン画像」でセルの中に画像も配置できます。

シンプルですが、WordPress標準のテーブルブロックでできることは以上です。
次は、さらに柔軟なテーブルの表現ができるテーマとプラグインを紹介します。
テーブルブロックの機能を拡張できるテーマやプラグイン
WordPressのテーブルブロック標準機能では、上述したとおり以下のような設定ができません。
- セルの結合
- 特定セルの背景色変更
- 表の横スクロール
- 先頭列や行の固定
- 1列目をthタグにする