画像ブロックの基本的な使い方
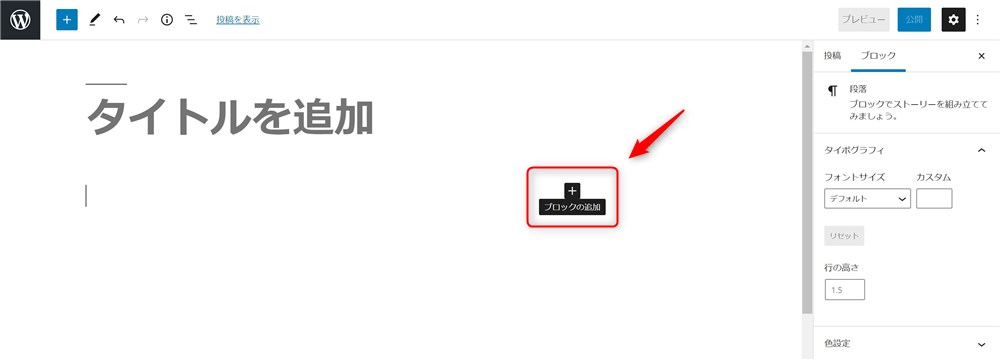
メインコンテンツエリアで+ボタンをクリック

画像を探してクリック

3種類の方法で画像を挿入する
- アップロード
- メディアライブラリ
- URLから挿入

画像ブロックの中に、画像ファイルを直接ドラッグ&ドロップしても画像が挿入もできます。
画像ブロックの場合は、以下の名称でブロックを呼び出すことができます。
- /image
- /画像
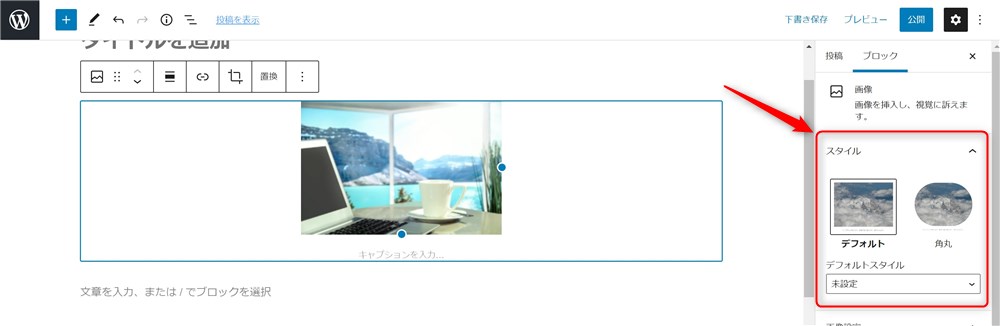
画像のサイズや形状などスタイルの変更

スタイルは以下の2種類から選択できます。
デフォルト

角丸

画像サイズは以下の方法で変更することができます。
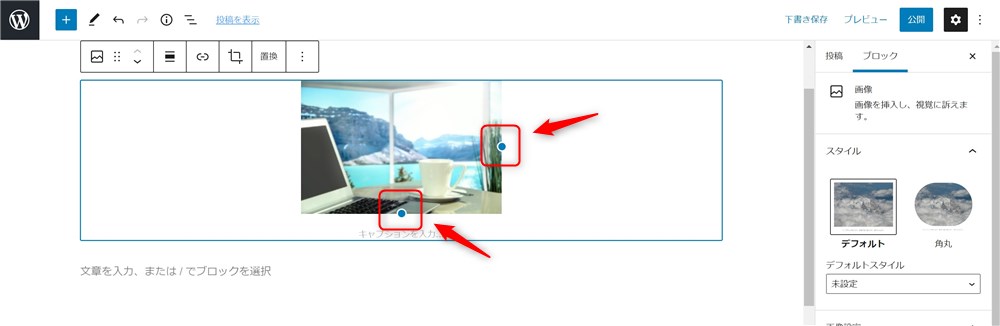
画像を直接触ってサイズ変更
画像の周りの青丸部をドラッグすることでサイズを直感的に変更できます。

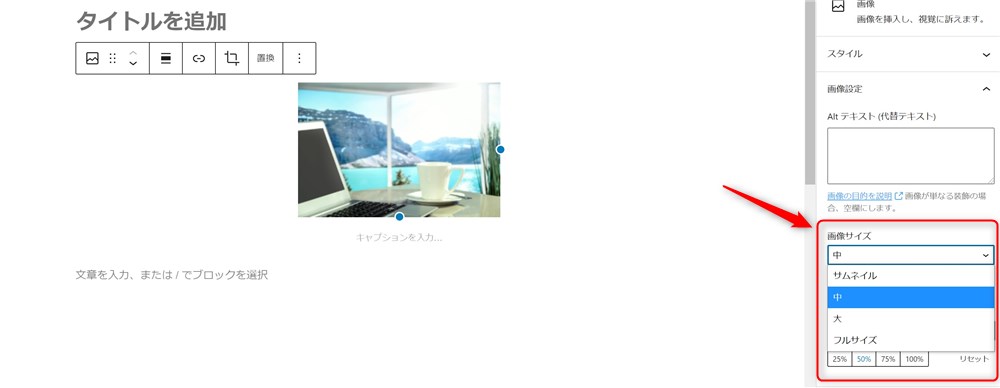
サイドバーから画像サイズ変更
サイドバーの「画像設定」→「画像サイズ」から4段階のサイズを選択できます。

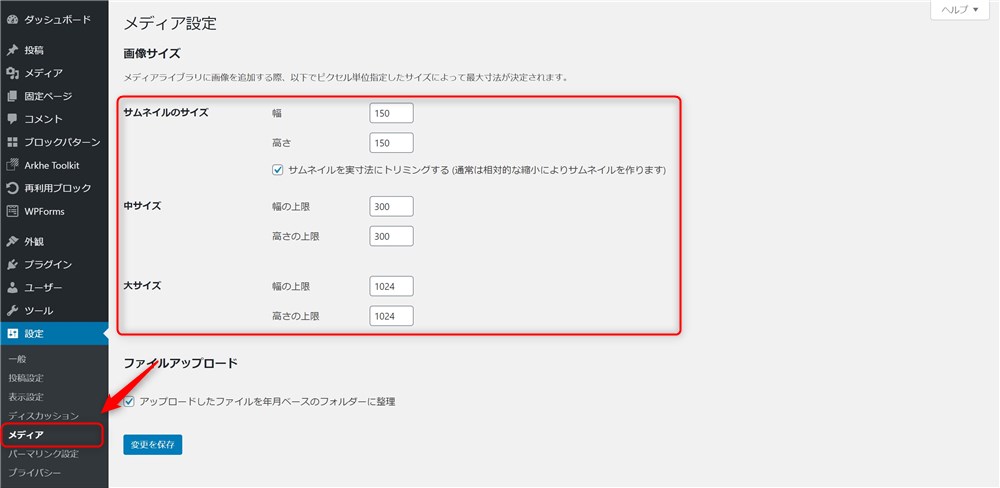
ちなみに…
この4つのサイズは、WordPress管理画面の「メディア設定」の数値と連動しています。

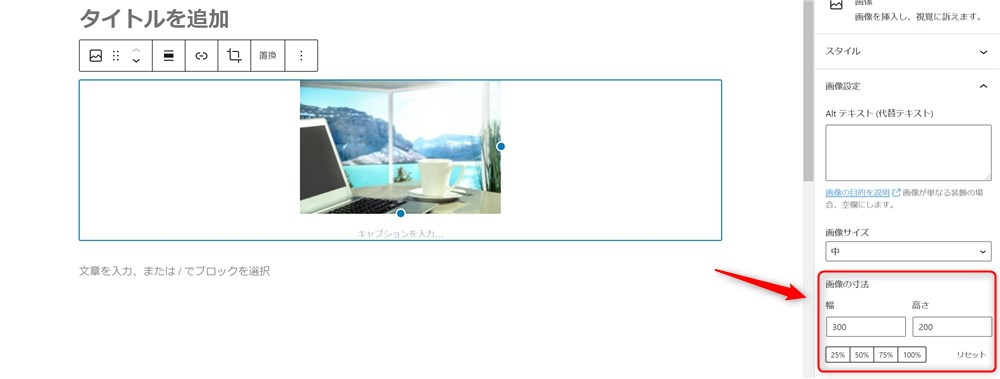
また、選択した画像サイズに対しての寸法を「画像の寸法」欄で入力できます。

Altテキストやキャプションなどその他の設定項目
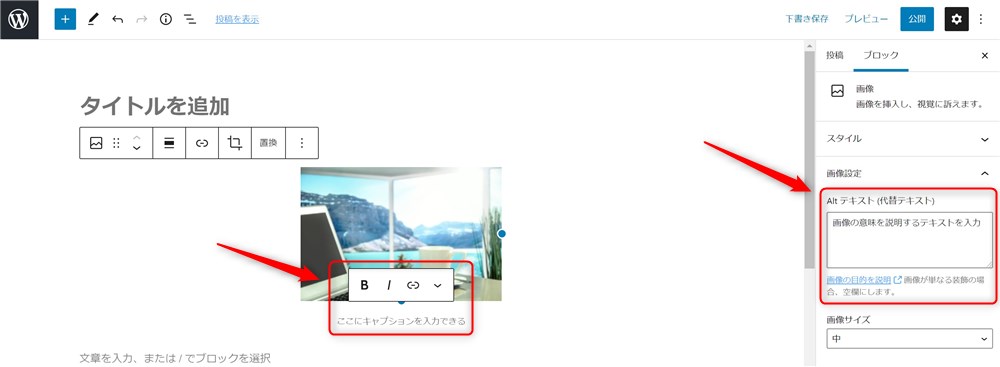
挿入する画像には、画像の内容を完結に説明したAltテキストを入力しておくようにしましょう。
「画像設定」の「Altテキスト(代替テキスト)」から入力できます。
また、画像の下にキャプションを入力することもできます。入力したキャプションへのリンク(URL)の設定も可能です。

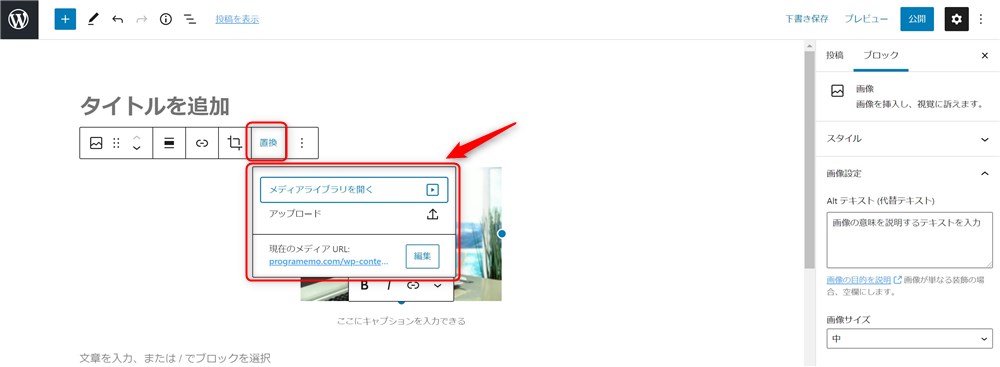
挿入する画像を変更したい場合は置換タブから
挿入した画像を別の画像に差し替えたいという場合は、画像を選択し、ブロックツールバーの「置換」タブをクリックすることで画像の差し替えができます。

Snow Monkey Editorの画像ブロックは流体シェイプが設定できる
- 流体シェイプ×3種類
- 影付き