段落ブロックの基本的な使い方
では、早速ブロックエディター、段落ブロックの使い方を解説していきます。
使い方といっても、基本的には「文章を入力→Enter→文章を入力→Enter」を繰り返すだけでOKです。
上記が基本的な使い方ですが、段落ブロックは複数の方法で配置することができます。
パターン①
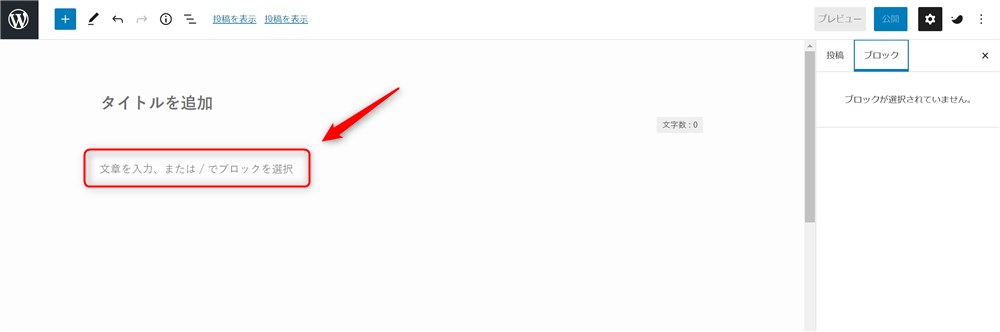
「文章を入力、または / でブロックを選択」の部分を選択して、文字を入力することができます。

パターン②
メインコンテンツエリアで「+」ボタンをクリックして、「段落」ブロックを選択

選択した後は、①と同じように「文章を入力、または / でブロックを選択」の部分に文字を入力していきましょう。
それから、Enterキーを押すと、下に段落ブロックが追加されます。
なので、基本的にはMicrosoftのWordなどの様に、文字を入力してEnterで段落を変えるイメージでどんどん文字を入力していけばOKです。
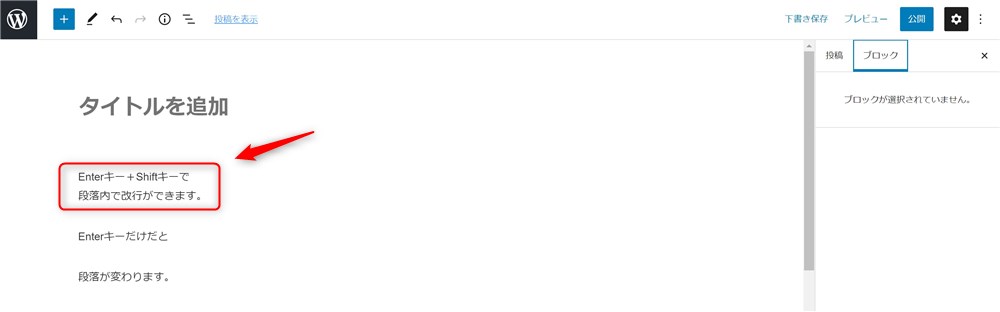
また、段落内で改行をしたい場合はShiftとEnterキーを同時押しです。

文字の装飾やリンクを貼りつける方法
文字を太字やイタリックにする
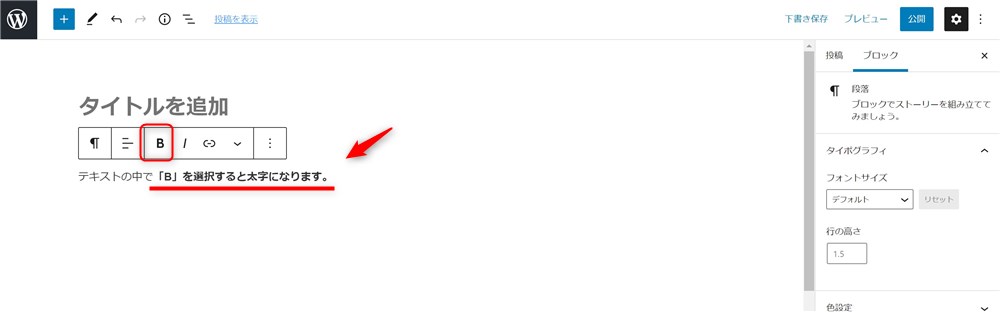
ブロックツールバーの「B」をクリックすると太字になります。

ブロック全体を選択して「B」をクリックすると、段落全体を太字にできます。
ブロック内の特定の文字列だけを選択することで指定部だけ太字にすることも可能です。
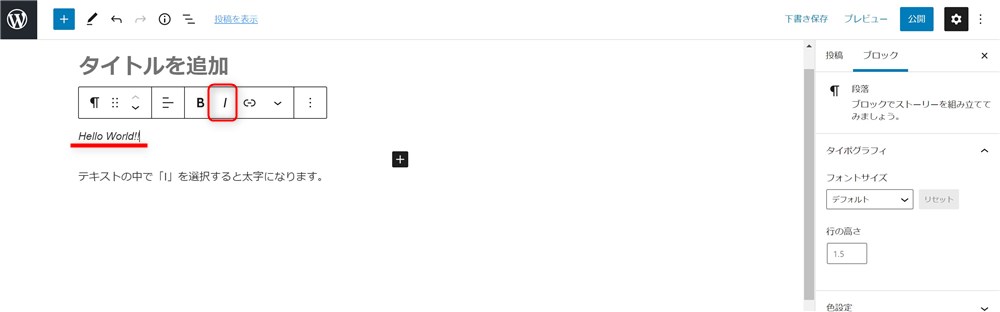
また、ツールバーの「I」をクリックするとイタリックの設定が可能です。

太字同様に、ブロック全体、指定部のみ、どちらの設定も可能です。
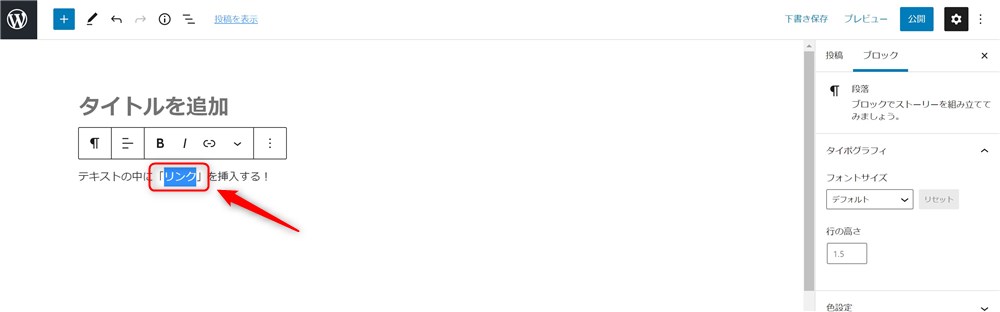
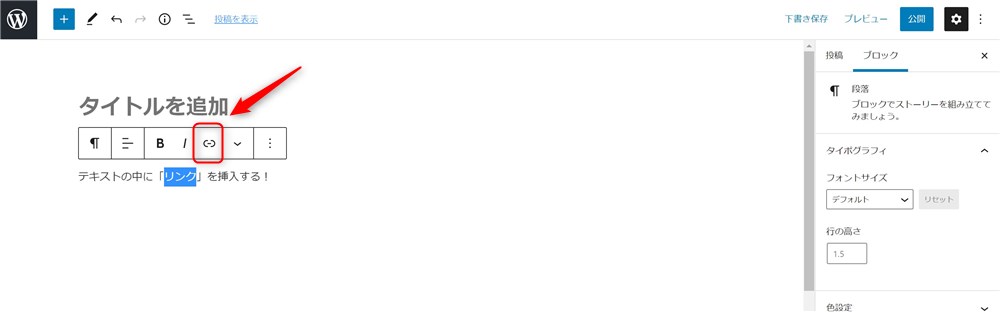
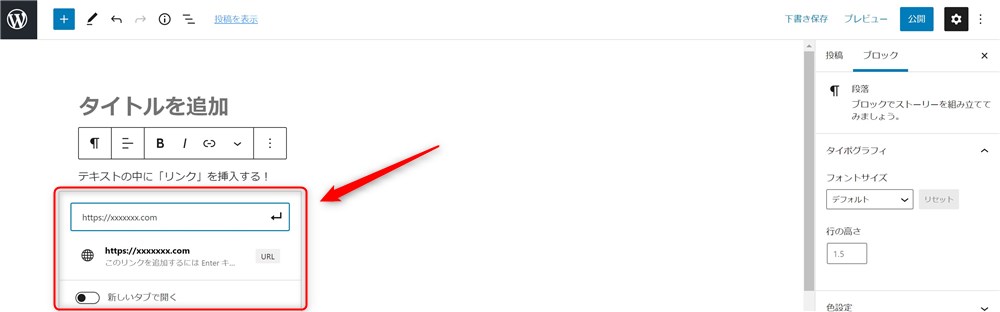
文字にリンクを挿入する
以下の手順で段落ブロック内にリンクを挿入することができます。



リンクを新しいタブで開く場合は「新しいタブで開く」をクリック
文字サイズ、カラーの変更やその他設定
段落ブロックを選択した状態で、サイドバーからも色々な設定ができます。
サイドバーの「テキスト設定」では以下のような設定ができます。
- 文字サイズ
- ドロップキャップ
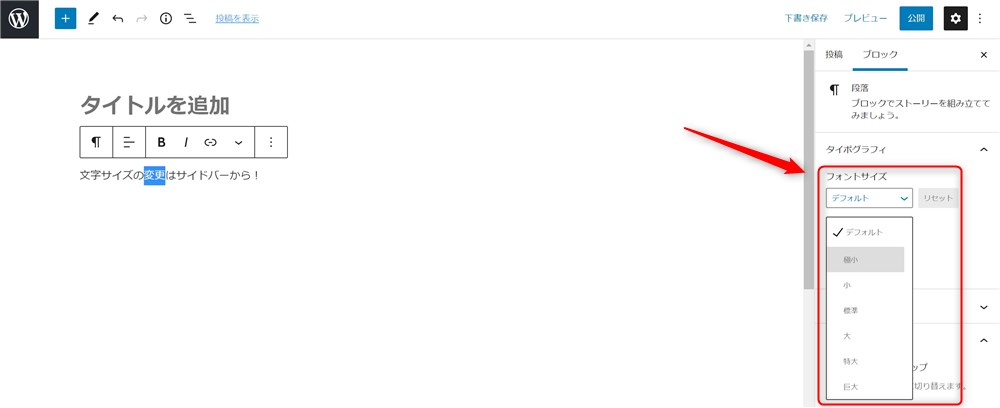
文字サイズはその名の通り、文字のサイズを変更することができます。

サイズを変更したい文字を選択して、お好みの文字サイズを選択するだけでOKです。
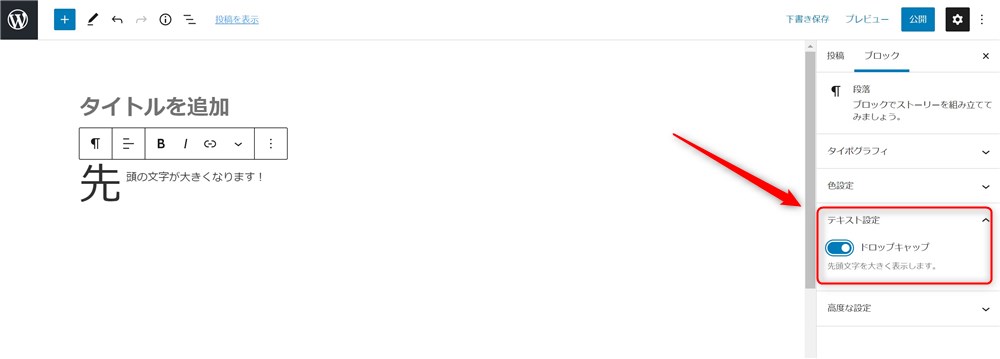
ドロップキャップは文字の先頭の文字を大きく表示することが出来る機能です。

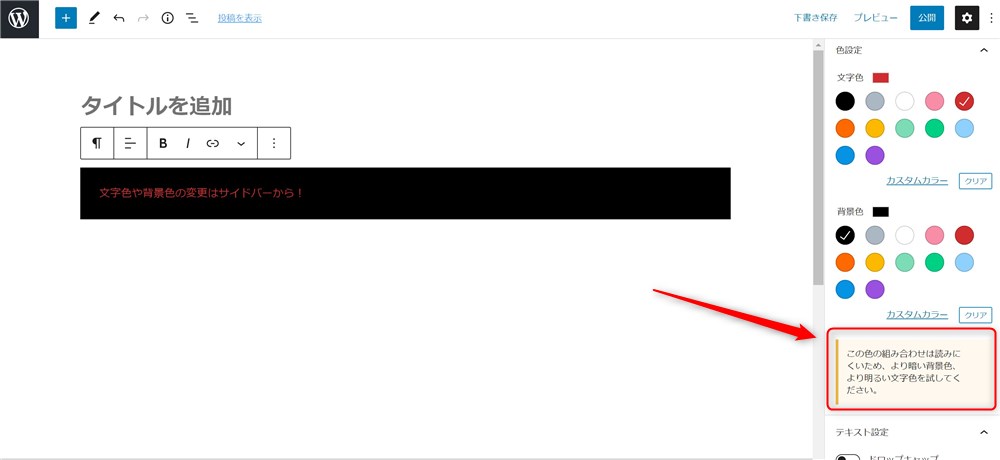
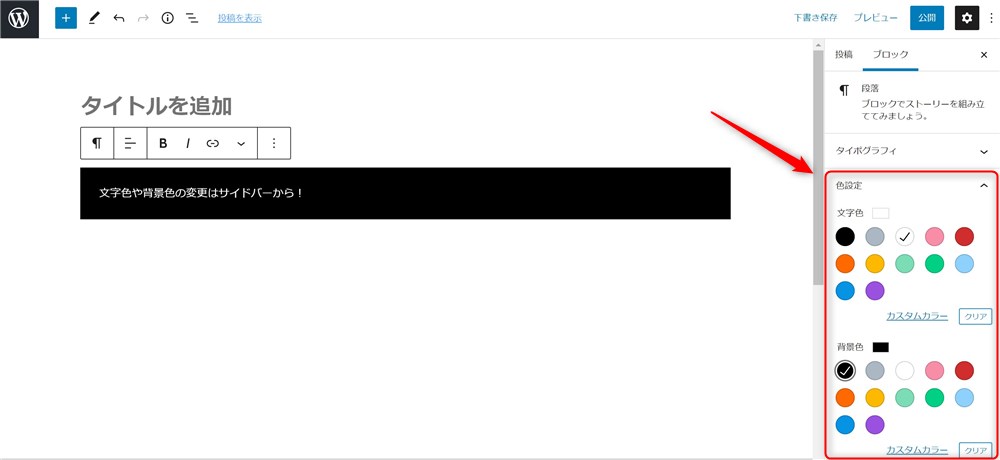
サイドバーの「色設定」では、文字色やブロックの背景色を変更できます。

また、文字色と背景色の組み合わせが悪く、見えにくい配色になってしまった場合、WordPress側で注意喚起をしてくれます。