画像や文章を横並びに!カラムブロックの基本的な使い方
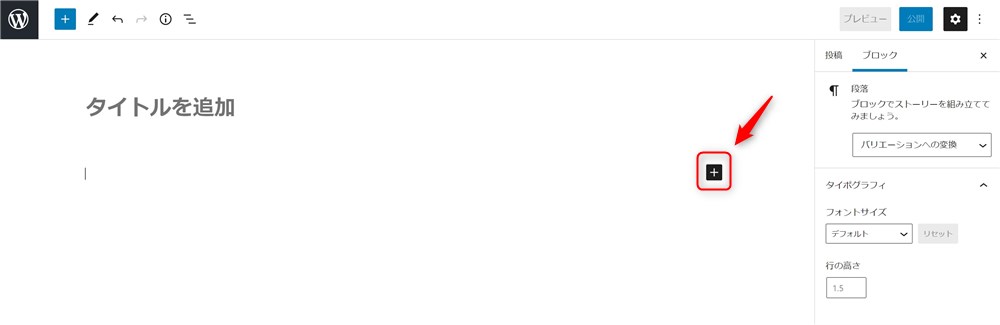
メインコンテンツエリアで「+」ボタンをクリック

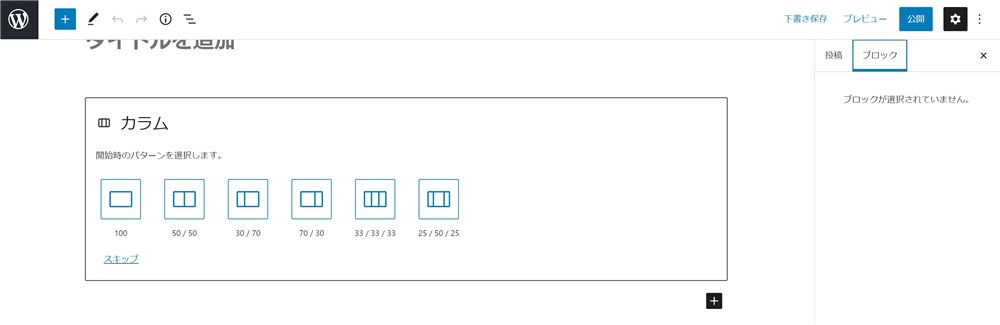
カラムを探してクリック

お好みのカラムのパターンを選択
パターンは後からでも変更可能です。

スマホ表示では1カラム(1列)の設定しかできないので注意です。
カラムの中に好きなブロックを追加する
「+」ボタンをクリックするとブロックを追加できます。

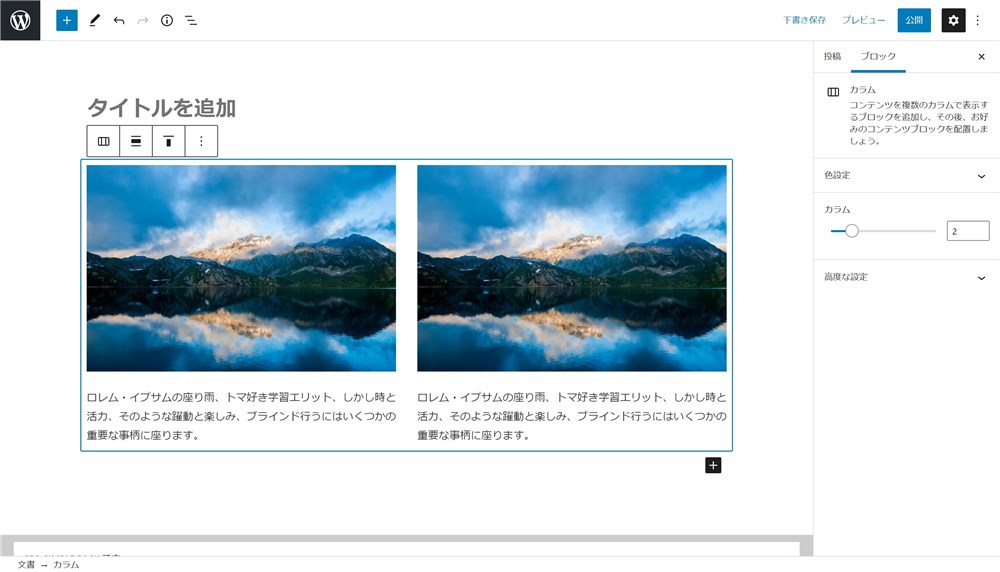
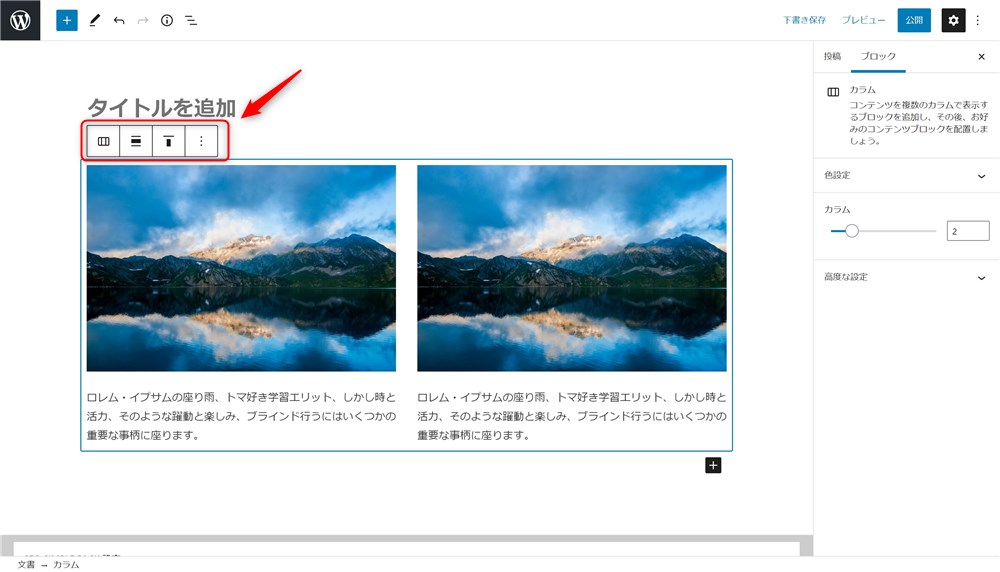
カラムブロックの中に画像やテキストを挿入することで、以下のようなレイアウトを組むことができます。

ちなみに、ブロックエディターでは、段落ブロック内に「/ + ブロック名」を入力することでブロックを検索して呼び出すことができます。
カラムブロックの場合は、以下の名称でブロックを呼び出すことができます。
- /columns
- /カラム
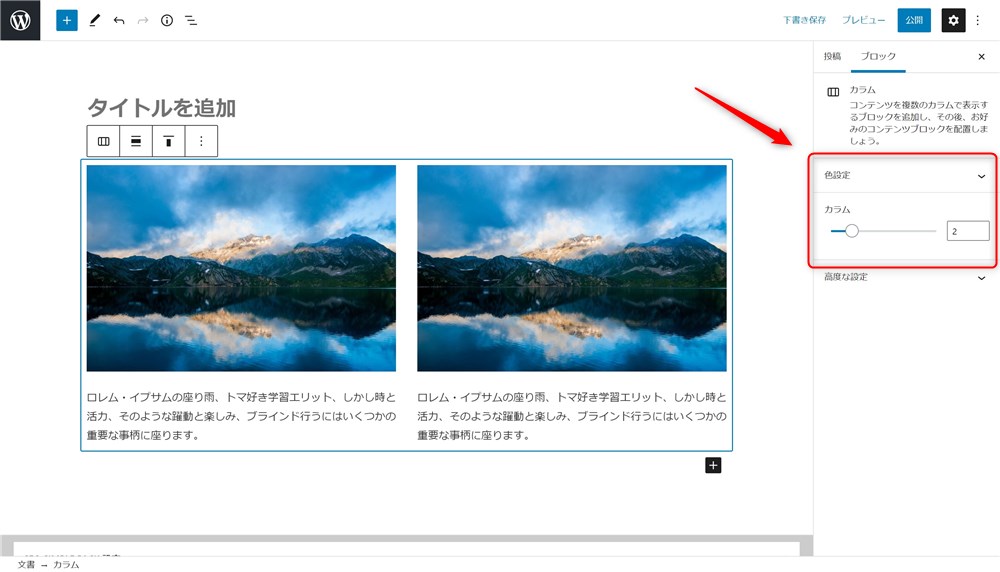
サイドバーから色の設定やカラム数の変更ができる
カラムブロックを選択した状態でサイドバーから、色とカラム数の設定ができます。

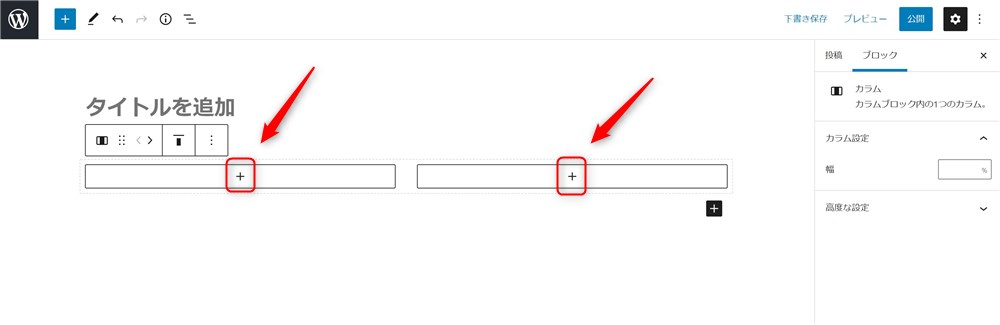
カラムは、以下画像のようにブロック間の「+」ボタンをクリックする方法でも追加が可能です。
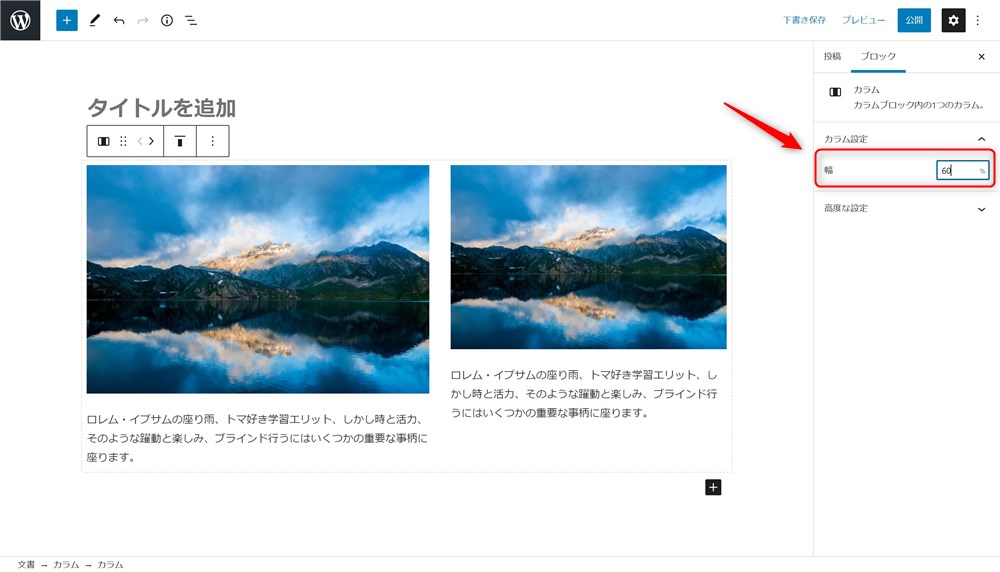
また、カラムブロックの中にあるカラムを選択すると、カラムの幅を設定することができます。

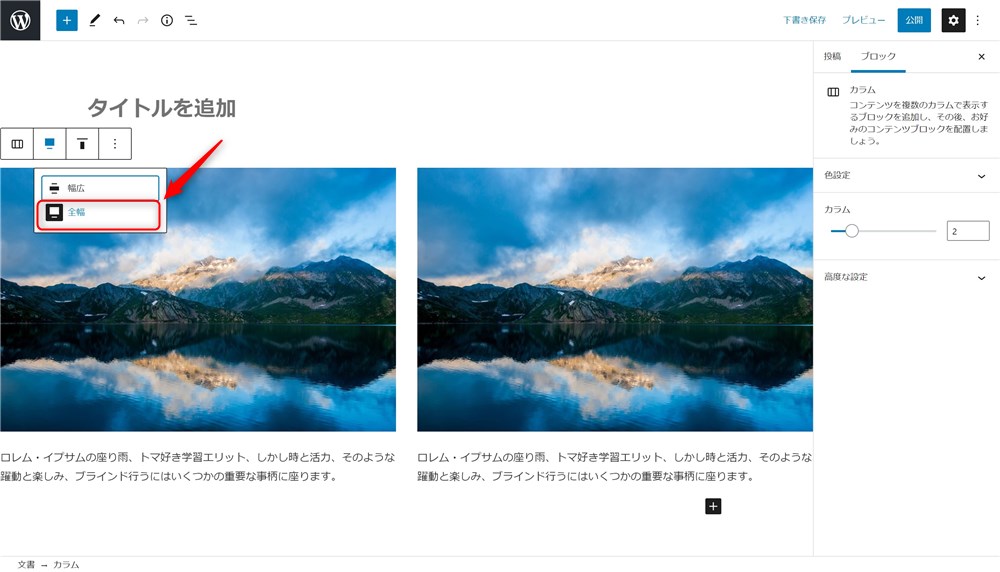
ツールバーからカラムブロックの横幅と縦位置の設定ができる
ブロックツールバーからはカラムブロック全体の横幅と縦位置の設定が可能です。

例えば、全幅を設定すると画面いっぱいにカラムブロックが広がります。