ボタンブロックの基本的な使い方
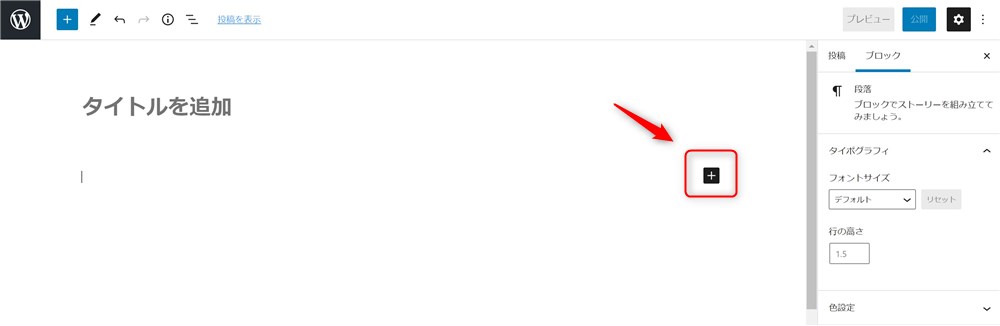
メインコンテンツエリアで「+」ボタンをクリック

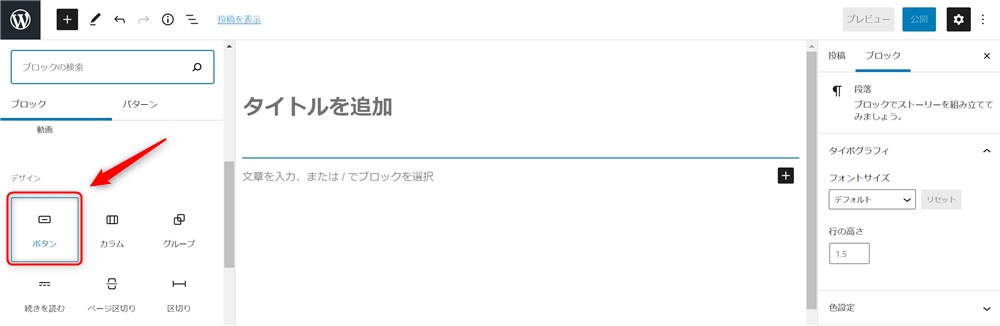
ボタンを探してクリック

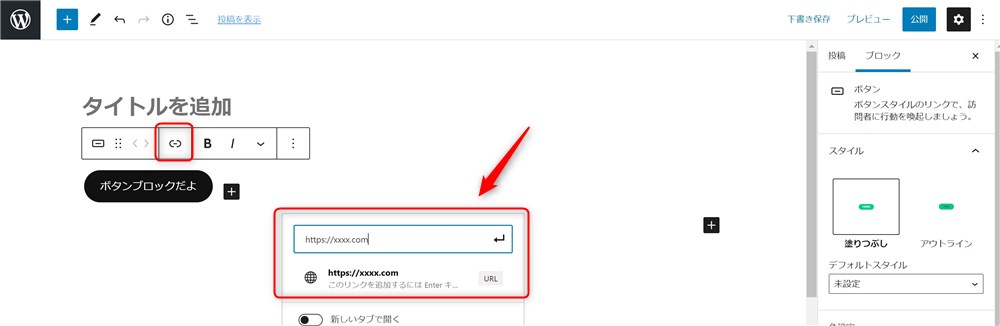
URLを入力する

ちなみに、ブロックエディターでは、段落ブロック内に「/ + ブロック名」を入力することでブロックを検索して呼び出すことができます。
ボタンブロックの場合は、以下の名称でブロックを呼び出すことができます。
- /buttons
- /ボタン
ボタンの形状やカラーなどスタイルの変更方法
ボタンブロックのスタイルは以下の2種類から選択できます。
塗りつぶし
アウトライン
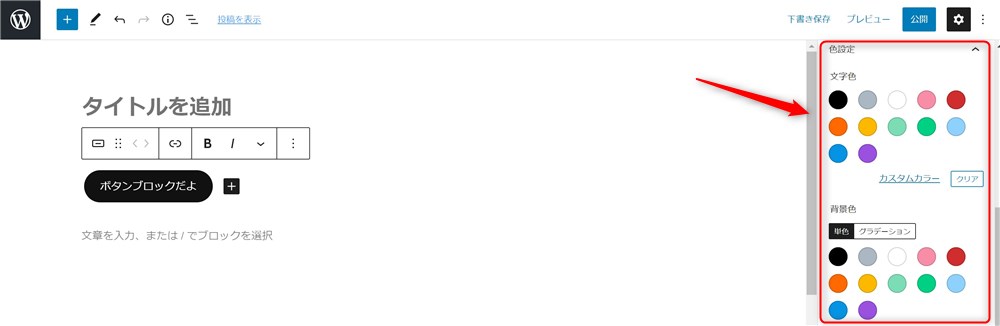
ボタンの色とボタン内のテキストの色も自由に設定できます。

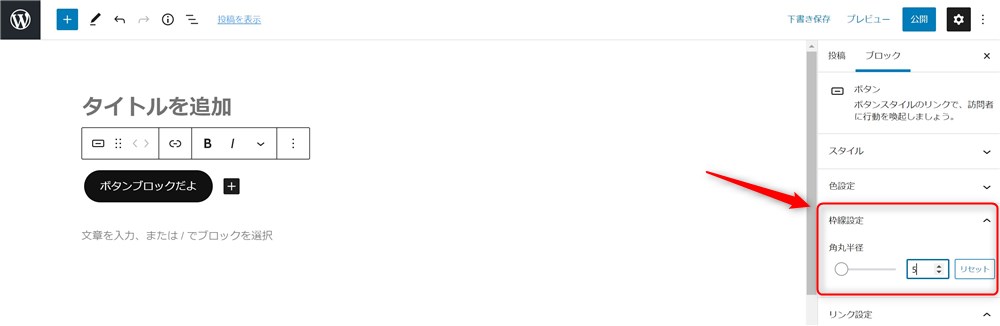
ボタンの形状も変更することができます。
枠線設定から角丸半径の数字を変更してあげると、単純な四角形から円形などお好みの形に調整できるようになっています。

ボタンを複数並べる方法
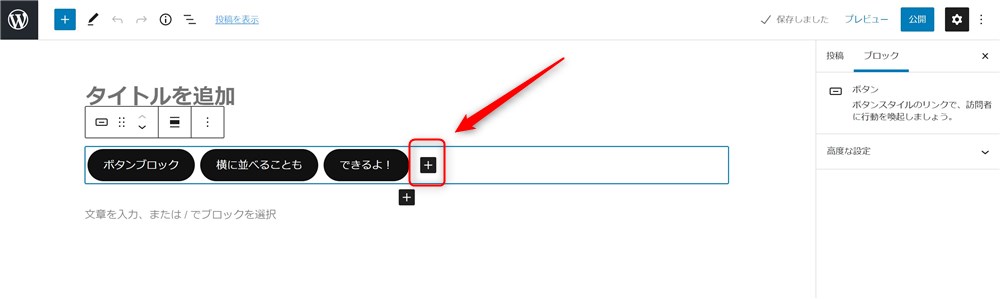
ボタンブロックは横に複数ならべることもできます。
方法は簡単で、ボタンブロックの右隣に表示されている「+」をクリックするだけです。

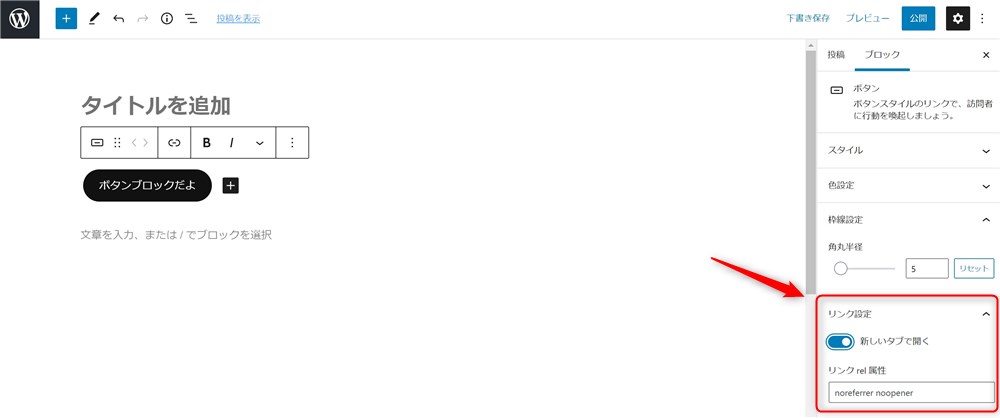
リンク先を新しいタブで開く
初期の設定状態だと、ボタンをクリックすると同じタブの中でリンク先のページが開きます。
もし、自分の記事ページを開いたまま別のタブでリンク先を開かせたい場合は以下のとおり設定します。
「リンク設定」→「新しいタブで開く」ボタンをクリック。